
웹 표준
브라우저의 종류나 버전에 따른 기능 차이가 없이 호환이 가능하도록 제시된 표준. 특정 브라우저나 사용자의 이용 환경과 과도한 플러그인 사용을 방지해 모든 사용자들에게 브라우저의 종류나 버전에 상관없이 동일한 웹 콘텐츠를 제공.
웹 접근성?
- W3C에서 정의하는 웹 표준의 하나.(웹 표준, 웹 호환성, 웹 접근성)
- 누구나 웹에 쉽게 접근할 수 있어야 합니다.
- 일반적인 사용자 뿐 아니라 핸디캡을 지니고 있는 장애인, 노인도 포함!
- 웹 접근성 준수는 법적 의무 사항 입니다. - 웹 접근성 “인증” 은 의무 사항이 아니지만, “준수” 는 의무 사항 입니다. - 시정 명령 불 이행 시 과태료 부과됨.

법률 근거
- 국가 정보화 기본 법
- 제 32조(장애인, 고령자 등의 정보 접근 및 이용 보장) ① 국가 기관 등은 인터넷을 통하여 정보나 서비스를 제공할 때 장애인, 고령자 등이 쉽게 웹 사이트를 이용할 수 있도록 접근성을 보장하여야 한다. (웹 접근성 준수 의무자 ① 공공 기관, ② 교육기관, ③ 교육 책임자, ④ 법인, ...)
- 장애인 차별 금지 및 권리 구제 등에 관한 법률
- 제 21조(정보통신, 의사소통 등에서의 정당한 편의 제공의무) ① 당해 행위자 등이 생산, 배포하는 전자 정보 및 비 전자 정보에 대하여 장애인이 아닌 사람과 동등하게 접근, 이용할 수 있도록 수화, 문자 등 필요한 수단을 제공하여야 한다.
- 제 38조(진정) 이 법에서 금지하는 차별 행위로 인하여 피해를 입은 사람 또는 그 사실을 알고 있는 사람이나 단체는 국가 인권 위원회에 그 내용을 진정할 수 있다.
- 제 49조(차별 행위) ① 차별 행위를 행하고 그 행위가 악의적인 것으로 인정되는 경우 법원은 차별을 한 자에 대하여 3년 이하의 징역 또는 3 천 만원 이하의 벌금에 처할 수 있다.
- 제 50조(과태료) ① 시정 명령을 정당한 사유 없이 이행하지 아니한 자는 3 천 만원 이하의 과태료에 처한다.
- 장애인 차별 금지 및 권리 구제 등에 관한 법률 시행령
- 제 14조(정보통신, 의사소통 에서의 정당한 편의 제공의 단계적 범위 및 편의의 내용) ② 법 제 21조 제 1항에 따라 제공하여야 하는 필요한 수단의 구체적인 내용은 다음 각 호와 같다. 1. 누구든지 신체적, 기술적 여건과 관계없이 웹 사이트를 통하여 원하는 서비스를 이용할 수 있도록 접근성이 보장되는 웹사이트
이 외에도 지능 정보화 기본 법, 지능 정보화 기본 법 시행령, 장애인 복지 법 등에서 관련 내용을 다루고 있습니다.
누구나 어디서든 원활하게 웹 서비스를 이용하자!(웹 표준, 크로스 브라우징, 웹 접근성)
- 제 1 원칙 : 인식의 용이성
- 모든 웹 콘텐츠에 대하여 사용자가 쉽게 인식할 수 있도록 하여야 한다. ① 대체 텍스트 : 텍스트가 아닌 콘텐츠의 의미나 용도를 인식할 수 있는 대체 텍스트 제공. ② 멀티미디어 대체 수단 : 자막, 대본 또는 수화를 제공. ③ 명료성 : 색상, 아이콘, 콘텐츠 간의 의미와 구분이 명확해야 한다.
- 제 2 원칙 : 운용의 용이성
- 웹 콘텐츠는 사용자가 의도한 대로 안전하고 쉽게 접근하고 운용하면서 내비게이션할 수 있어야 한다. ① 입력 장치 접근성 : 키보드 만으로도 사용할 수 있으며, 키보드에 의한 포커스는 논리적으로 이동해야 한다. ② 충분한 시간 제공 : 시간 제한이 있는 콘텐츠는 응답 시간을 조절할 수 있고, 정지할 수 있어야 한다. ③ 광 과민성 발작 예방 : 초당 3~50회 주기로 깜빡이는 콘텐츠는 사용하지 않는다. ④ 쉬운 내비게이션 : 반복되는 영역은 건너뛸 수 있어야 하며 링크는 용도와 목적을 이해할 수 있도록 제공해야 한다.
- 제 3 원칙 : 이해의 용이성
- 사용자가 웹 콘텐츠의 내용과 기능을 쉽게 이해할 수 있고 예측 가능하여야 한다. ① 가독성 : 주로 사용하는 언어를 명시해야 한다. ② 예측 가능성 : 사용자가 의도하지 않은 기능은 실행되지 않아야 한다. ③ 콘텐츠의 논리성 : 콘텐츠는 논리적인 순서로 제공해야 하며 표는 이해하기 쉽게 구성한다. ④ 입력 도움 : 사용자 입력을 정정할 수 있는 방법을 제공한다.
- 제 4 원칙 : 견고성
- 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하여야 한다. ① 문법 준수 : 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다. ② 웹 애플리케이션 접근성 : 콘텐츠에 포함된 웹 애플리케이션은 사용자가 웹을 사용할 때 방해 요소가 되어서는 안된다.
웹 접근성 준수 고려 사항
아래 유형에 상관없이 누구나 쉽게 웹에 접근하여 웹 콘텐츠를 인식, 이해할 수 있도록 하는 것
- 시각 : 실명, 색각 이상, 저시력 등으로 콘텐츠 인식이 불가능한 상태 - 스크린 리더, 확대 보기, 다크 모드, 고대비 기능
- 이동성 : 파킨슨, 뇌성마비, 뇌졸중 등으로 손을 쓰기 어렵거나 쓸 수 없는 상태 - 한 손 키보드, 트랙볼, 화상 키보드
- 청각 : 영상, 음성 콘텐츠에 자막의 부재로 인식이 불가능한 상태 - 자막, 대본, 수화
- 인지 : 문제 해결과 논리 능력, 집중력, 기억력에 문제가 있는 장애나 학습 장애 - 학습 용이성, 기억 용이성, 이해 용이성(잘 보이고 이해하기 쉽게)
- 장애가 아니더라도 웹 사용자가 처한 환경에 따라 제한 받는 경우(운전, 소음 등)
다양한 사용자 환경 체험(https://nax.naver.com/index) 웹 접근성 체크 리스트 예시(http://210.116.77.11/pbGuide/guide/html/wah/wahChecklst.html)
그래서 우리는 웹 접근성을 잘 지키고 있나요??
웹 브라우징에 쓰이는 보조 기술
- 스크린 리더 도구(Win + Ctrl + Enter)
- 화면 확대 도구(Win + “+”)
- 키보드 오버레이 도구(Win + Ctrl + O)
- 음성 인식 도구
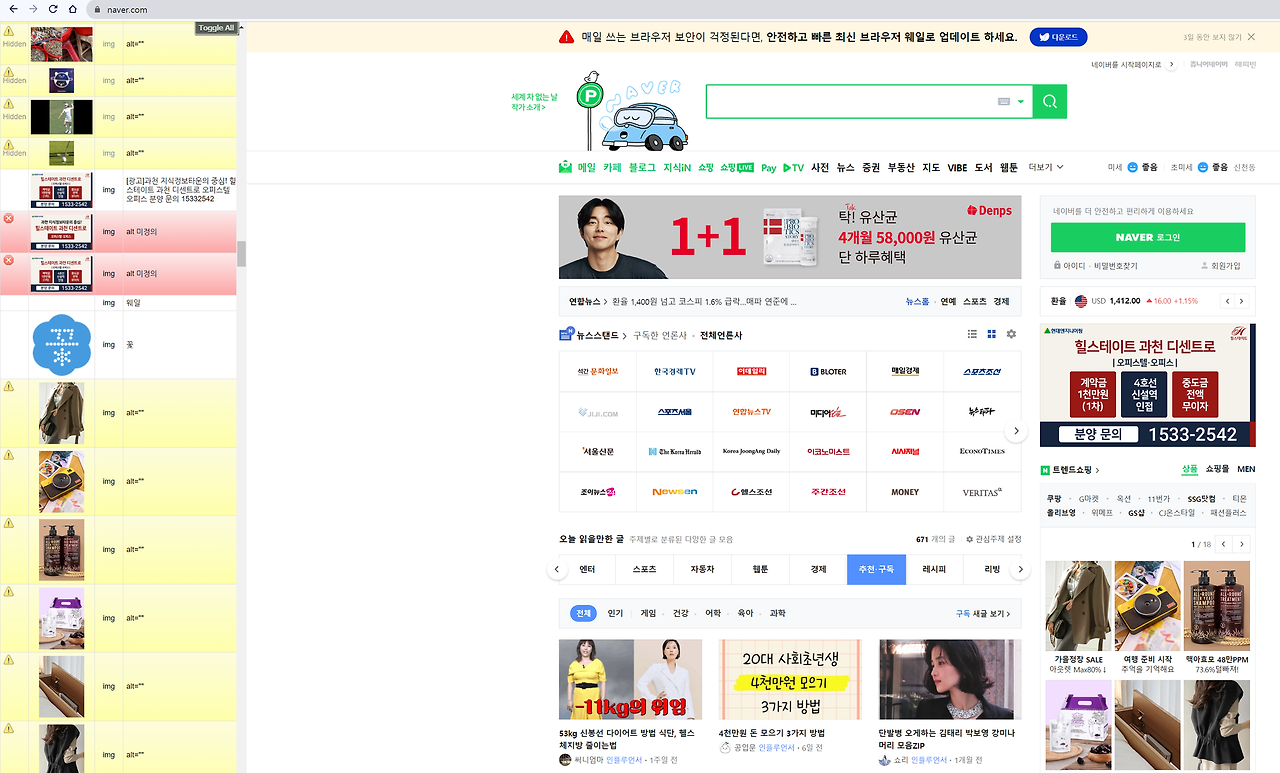
웹 접근성 평가 도구 OpenWax
Chrome 확장 프로그램 OpenWAX
웹 접근성 진단 도구이며 한국형 웹 접근성 지침에 맞춰 웹 접근성을 진단할 수 있습니다.

웹 접근성 진단이 필요한 페이지에 접속해 확장 프로그램을 실행하면 진단 결과가 노출됩니다.
필요한 항목에 대해서는 위에서 소개한 다양한 도구로 수정 필요 여부에 대해 점검이 가능 합니다.
OpenWax Docs(https://goonoo.github.io/OpenWAX/)
'품질 인사이트' 카테고리의 다른 글
| 단점으로 성장하기 - 셀프회고 (0) | 2024.01.29 |
|---|---|
| 유저가 나를 보게 하는 방법(UX 심리학) (1) | 2024.01.29 |
| 테스트는 재미있으면 안되나요?? (1) | 2024.01.29 |
| 왜 하필 우리는 왼쪽부터 보게 될까요? (1) | 2024.01.29 |
| Fiddler로 API의 응답 데이터를 조작해 UI를 검증하기 (1) | 2024.01.29 |



