
안녕하세요 Wantedlab QA팀 김명관 입니다.
얼마 전 재미있는 현상에 대한 글을 읽었고, 공유 드리고 싶어 조사를 진행했습니다. 이 문서는 훌륭하신 분들이 연구를 해봤더니 “이런 현상이 있더라!” 라는 글입니다. 이것에 대해서 왜 이런 현상이 발생 하는가? 에 대해서 얘기 하는 것은 아닙니다.
“이런 현상이 있는데 우리는 어떻게 해야 할까?” 라는 관점 에서의 내용으로 작성해 보겠습니다.

당연한 이야기 이지만 우리는 책을 어느 쪽부터 읽나요? 우리는 당연히 책의 내용이 왼쪽부터 쓰여있으니까 왼쪽부터 읽는 것이 당연하죠. 당연한 거고 자연스러운 거지만, 지금 이 시간에는 이걸 낯설게 느껴보시면 도움이 될 것 같습니다.
우리나라를 포함한 전 세계 대부분의 나라들은 글씨를 왼쪽에서 오른쪽으로 쓰고 있습니다.
이 내용을 조사하면서 알게 된 TMI인데, 우리나라는 옛날에 세로 쓰기 방식을 사용했다고 해요. 위에서 아래로, 오른쪽에서 왼쪽으로.
광복 이후에 가로쓰기를 받아들이게 되었고, 초반에는 세로 쓰기 시절처럼 오른쪽에서 왼쪽으로 글을 썼지만 점차 미국의 영향을 받아 미국처럼 왼쪽에서 오른쪽으로 글씨를 쓰는 문화가 자리 잡았다고 해요. 하지만 이런 이유가 아니더라도 세계 대부분의 나라는 왼쪽에서 오른쪽으로 글을 쓰죠.

물론 오른쪽에서 왼쪽으로 글을 쓰는 나라도 있습니다. 여기 적혀있는 글씨는 페르시아어 인데요.
전세계에서 12개 나라에서는 글씨를 오른쪽에서 왼쪽으로 쓴다고 합니다. 이걸 보면서 드는 생각은 무슨 내용인지 모르겠지만 일단 글씨가 우측 정렬 되어있는 것부터 불편하게 느껴지죠.. 다시 생각해보면,
왜 전세계의 12개 나라를 제외한 “모든 나라”에서 글을 왼쪽에서 오른쪽으로 진행 시킬까요?

글씨 뿐만이 아니에요. 모두들 알고 계시는 이 버튼을 보시면..
왼쪽부터 보시면 일시 정지, 정지, 재생, 앞으로 또는 빨리 감기, 뒤로 또는 되감기 입니다. 언제부터 이런 모양의 버튼을 썼는지는 모르겠지만, 누구나 가르쳐 주지 않아도 대충 이 버튼들의 의미를 알고 있습니다.
11 또는 네모 버튼은 멈춰있는 상태를 나타내고 오른쪽을 향한 화살표는 재생, 다음 등 진행 방향을 나타내고 왼쪽을 향한 화살표는 되감기, 이전 등 역행 방향을 나타냅니다

세상에서 가장 유명한 재생 버튼인 유튜브 로고인데요, 역시나 오른쪽을 향한 화살표로 재생을 나타내고 있죠.
이 부분이 바로 조금 낯설게 느껴졌으면 하는 부분이에요. 지금처럼 인터넷이 구축되지도 않아 국가 간의 장벽이 컸던 시절에도 나라와 나라 간에 협약이라도 맺었던 것도 아닌데 왜 자연스럽게 “우리”의 대부분은 왼쪽에서 오른쪽으로 쓰고 읽고 가르쳐 주지 않아도 오른쪽을 진행 방향으로 인식할까요?

영국 랭커스터 대학교의 피터 워커라는 심리학 박사가 실험을 진행했습니다. 구글에서 수천 장의 이미지를 검색하고 사람들에게 보여줬을 때 사람들은 오른쪽을 보고 움직이는 듯 한 이미지에서 운동감을 더 많이 느꼈다고 해요. 인간은 왼쪽에서 오른쪽으로 진행되는 것에 더 익숙하다는 것이죠.
왼쪽에서 오른쪽만이 아닙니다.
우리는 글이나 만화 영화처럼 어떤 콘텐츠를 눈으로 볼 때 위에서 아래로 보게 됩니다. 위에서 아래로, 왼쪽에서 오른쪽으로 보게 되는 거죠. 이게, 학습에 의한 행동인지, 동물적인 본능인지 알 수 없지만 독서 중력 이론에서 이 현상과 관련해 사람들의 시선 흐름과 심리를 말하고 있습니다.

이 이론에서 말하는 내용은
4개의 지면에 균등한 양의 정보가 있을 때 사람의 시선은 왼쪽 위 주사 지역 POA라고 하는 주사 지역에서 출발해 오른쪽 위, 왼쪽 아래를 거쳐 오른쪽 아래인 종점 지역(TA)으로 흐른다고 하는데요 이 때 오른쪽 위는 Strong follow area 강하게 시선을 끄는 영역 왼쪽 아래는 Weak follow area라고 해서 약하게 시선을 끄는 영역이 됩니다.
위에서 얘기한 방향대로 사람들은 정보를 받아들이게 되는 거죠. 만약 이런 배치가 엇갈려 있다면 사람이 어떻게 받아들이게 될 지 보여드릴게요.

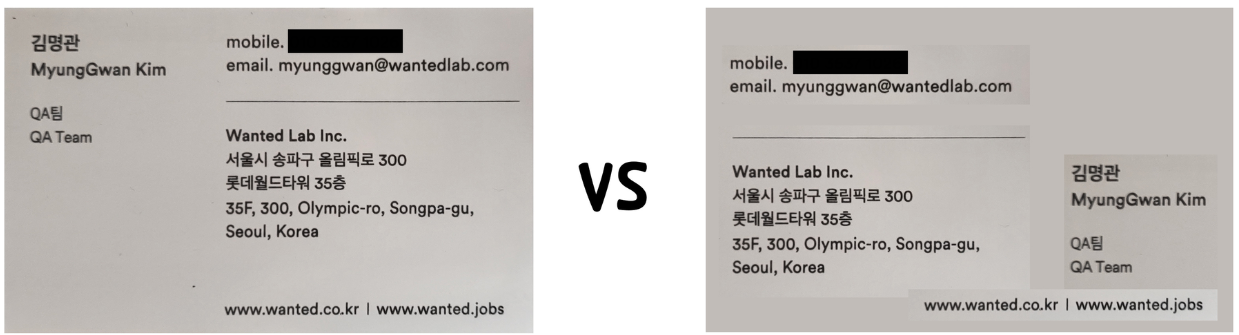
제가 직접 편집한 제 명함을 보여드릴게요.
왼쪽 명함이 오른쪽 명함에 비해서 정보를 받아들이기 훨씬 수월하죠. 제가 누구인지, 어디 소속인지, 연락은 어떻게 할 수 있는지 바로 받아 들여지죠. 정보를 받아들이기 가장 취약하다는 왼쪽 아래는 비어있기도 하네요.
오른쪽 명함은 어떠세요? 일단 저는 핸드폰 번호가 눈에 들어오고, 그 뒤로는 혼란스럽습니다. 어딜 봐야 할지 모르겠어요.. 왼쪽 위에서 시작한 시선이 오른쪽 위로 갔더니 비어있습니다. 왼쪽 아래에는 가장 많은 정보가 있죠. 시선의 마지막에 위치하는 종점 지역에 제일 중요한 제 이름이 있네요.
정보의 중요도와 그 배치가 엇갈리다보니 어디를 먼저 봐야 할지 어디에 중요한 정보가 있을지 알 수 없기 때문에 읽기 힘든 명함이 되었습니다.

한 가지 더 보여드리자면 위에서 보셨던 4분면 기억나시나요? 균등한 양의 정보를 담고 있던 4분면인데요, 그 4분면을 확장시켜보면 재밌는 현상이 발생합니다.
첫 번째 4분면에서 콘텐츠를 다 읽은 뒤에는 오른쪽 사분면으로 시선을 이동해야 하는데 첫 번째 4분면의 종점 지역에서 두 번째 사분면의 주사 지역으로 시선이 이동합니다. 오른쪽 아래에서 다시 왼쪽 위로 가게 되는 거죠
이 때 시선은 아래에서 위로 이동하기 때문에 중력을 역행 하는 현상이 발생하고 사람들은 심리적으로 이것을 불편해 하고 피하게 됩니다. 첫 번째 사분면의 콘텐츠를 읽은 사람들은 두 번째 콘텐츠를 읽는 것을 거부하기도 해요.

대표적인 예가 신문 기사를 볼 때 입니다. 여러 개의 기사가 있는 지면에서 첫 번째 기사를 읽고 두 번째 기사로 넘어갈 때 중력 역행 현상이 발생하게 되니 다른 페이지로 넘어가거나, 신문 읽기를 그만두게 되는 거죠.

여기까지 말씀드린 내용은 4분면이 모두 균등한 양의 정보를 담고 있을 때의 이야기에요.
정보가 균등하지 않다면 사람들은 더 크고, 화려한 콘텐츠, 자극적인 제목이나 사진에 집중하는 경향을 보입니다. 그림과 그래픽 등을 이용한 사람들의 호기심을 자극하는 자료는 지면의 어디에 있던 사람들의 시선을 붙잡습니다.
이런 이유 때문에 유튜브의 썸네일들이 점점 더 자극적이고 화려해지는 것 같아요.

예쁘게 꾸민 제 명함을 다시 보여드릴게요. 저는 이 명함을 다시 봤을 때 꽃무늬로 장식된 제 이름이 먼저 보이더라구요.
하지만, 그렇다고 하더라도 제 명함과 같은 배치 구조에서는 아무리 제 이름을 화려하게 꾸며봐도 이름을 읽고 나서 다른 정보를 볼 때는 오른쪽에서 왼쪽으로, 아래에서 위로 시선을 이동해야 합니다.
여전히 중력 역행 현상이 발생하기 때문에 제 이름만 눈에 잘 보일 뿐이지 이후에는 여전히 명함의 정보를 읽기 힘들어요.

원티드 서비스는 어떨까 라는 생각이 들어서 좀 더 알아보기 시작했어요. 이건 원티드의 사진은 아니고, 어떤 게시판 형태 페이지에서 사람들의 시선이 어디에 집중되는지 아이트래커를 이용해 그래픽으로 표현한 사진이에요 해상도가 높은 사진을 구했다면 좋았겠지만, 원티드 커뮤니티와 비슷한 사진을 구하느라 이게 최선이었지만, 이대로 말씀드려보자면
사람들의 시선은 위쪽을 중심으로 집중도가 높았고, 아래로 갈 수록 집중도가 현저히 떨어진 걸 알 수 있습니다.

원티드 커뮤니티는 어떨지 제 시선을 따라 그려봤습니다.
가장 먼저 보이는 것은 1. 왼쪽 위에 있는 제 이름과 이름 영역에서 한 눈에 같이 보이는 게시판 이름 2. 그리고 오른쪽으로 이동해 상단에 강조되어있는 원티드PICK 3. 아래쪽에 각각의 게시물 작성자와 제목
이후에 눈에 들어온 영역은 1. 나머지 게시판 명과 글쓰기 유도 영역
마지막까지 잘 보이지 않았던 영역은 1. 원티드PICK 영역의 게시판 명 2. 원티드PICK 영역 페이지 이동 화살표
아무래도 원티드PICK 영역 내에서 게시물 카드에 색깔도 들어가 있고 영역도 큼직하다보니 원티드PICK 영역에서 가장 먼저 눈길을 잡았고, 이후에는 중력을 따라 아래로 시선이 이동했다고 생각됩니다.

조금 더 보여드릴게요. 지난 90일 간의 게시판 별 글 작성 수를 앰플리튜드에서 확인한 데이터입니다.
유저는 글을 작성할 때 작성 페이지에서 직접 본인이 글을 쓸 게시판을 선택하게 됩니다. 이런 데이터는 게시판의 위치보다는 실제로 글을 작성하는 유저의 흥미나 의도에 따라서 글이 작성된 수의 데이터가 뽑혀지겠죠.
실제로 게시판 리스트에서 게시판의 위치는 그다지 글 작성을 선호하는 척도가 되지 못합니다. 글 작성 수에 따른 1~4등 까지의 게시판이 고르게 퍼져있죠.

이번에는 게시판 별 클릭 수를 앰플리튜드에서 확인해 봤습니다.
실제로 유저가 많이 클릭한 게시판은 상단에 위치해 있었습니다. 이중에 커리어 고민은 커뮤니티 진입 시 바로 보여지는 게시판인 “커뮤니티 홈”이기 때문에 클릭 수가 생각보다 낮게 나왔다고 보여지네요. 만약 그렇지 않았다면, 커리어 고민 게시판이 가장 활성화 되어있기 때문에 상단에 위치한 4개의 게시판이 쭉 1~4등을 차지 했을거에요.
단순히 상단에 있기 때문에 클릭 수가 높다고 말할 수는 없겠습니다. 일상 게시판보다 유머 게시판 클릭 수가 높은 것도 그렇고 유저의 흥미를 자극 시키거나 좀 더 핫한 분야의 게시판일 경우에도 더 높게 나올 수 있겠습니다.
하지만 저희 앰플리튜드 상의 데이터를 봤을 때 (우연의 일치 인지는 모르겠지만) 상위에 있는 게시판이 클릭 수가 높은 걸 알 수 있었어요.

지금까지 말씀드린 내용을 정리해 보자면 많은 정보들이 제공되고 있는 지면에서 우리가 우선적으로 제공하고자 하는 바를 전략적으로 제공하기 위해서는
사람들의 눈길을 사로잡고 호기심을 자극하는 요소가 있고, 그 안에서 적절한 콘텐츠의 배치가 있어야 우리가 제공하고자 하는 바를 거부감 없이 받아들이고 이해 하는 데에 도움을 줄 수 있습니다. 눈길이 편하면 그 안에서 또 다른 콘텐츠를 찾게 될 거에요.
또 한 가지, 왼쪽 아래 영역(Weak follow area)은 콘텐츠의 내용을 이해하는 데에 가장 취약한 부분입니다. 이 영역에 중요하거나 강조 하고 싶은 내용을 두지 않도록 해야 합니다.
무주의 맹시가 발생하기 가장 쉬운 부분이 바로 왼쪽 아래죠 QA를 진행할 때에도 이 영역에서 놓치는 항목이 생기지 않도록 주의해야 합니다.

살면서 종종 "아니 왜 제일 중요한 건 왼쪽 아래 조그맣게 적어 놓는 거야?" 라는 생각할 때가 있는데 이게 다 전략적인 결과물이라는 것을 알게 되었습니다. 일상 생활에서 그리고 업무를 하면서 꼼꼼하게 왼쪽 아래도 살펴가면서 손해 보는 일이 없기를 바랍니다.
감사합니다.
'품질 인사이트' 카테고리의 다른 글
| 단점으로 성장하기 - 셀프회고 (0) | 2024.01.29 |
|---|---|
| 유저가 나를 보게 하는 방법(UX 심리학) (1) | 2024.01.29 |
| 테스트는 재미있으면 안되나요?? (1) | 2024.01.29 |
| 웹 접근성, 준수 되었나요? (1) | 2024.01.29 |
| Fiddler로 API의 응답 데이터를 조작해 UI를 검증하기 (1) | 2024.01.29 |



